Das Problem: Wie verlinkt man ein Bild unter Seblod?
Bei der normalen Verwendung von Seblod findet man keine Möglichkeit Links, die über ein Feld in einem Formular eingetragen wurden, direkt dynamisch auf die entsprechenden Bilder zu setzen. Denn man kann in der Regel nur intern verlinken, beispielsweise auf einen Menüpunkt oder den aktuellen Eintrag bzw. Artikel.
Mit Seblod Erweiterungen kann man die Funktionalität erweitern, aber auf den ersten Blick und vielem hin- und her- probieren kann man dieses simpel wirkende Problem evtl. immer noch nicht lösen. Man fragt sich schnell, wie es sein kann, dass so etwas simples, wie Bilder zu verlinken nicht möglich ist. Doch es gibt tatsächlich eine relativ einfache Lösung dafür, die in den nächsten Zeilen erläutert wird.
Das notwendige Plugin installieren
Um das Problem mit dem Verlinken von Bildern zu lösen, können Sie die nachfolgende Erweiterung verwenden:
Nämlich das Custom Link Plugin, dieses ist kostenlos nach einer Anmeldung auf Seblod.com erhältlich.
Bitte laden Sie sich die Erweiterung herunter und installieren diese.
Ausgangssituation
Es wird davon ausgegangen, dass Sie bereits einen Form & Content Type sowie einen List & Search Type angelegt und mit Ihren gewünschten Feldern bestückt haben.
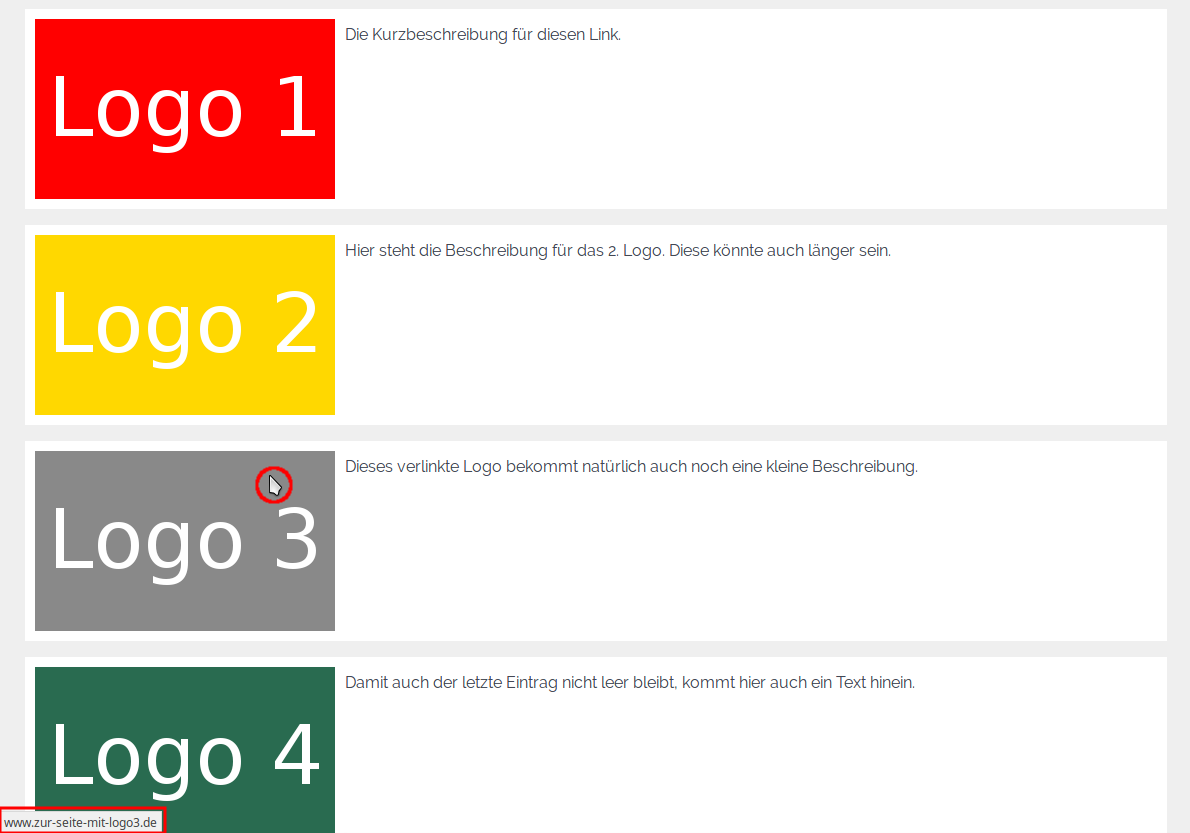
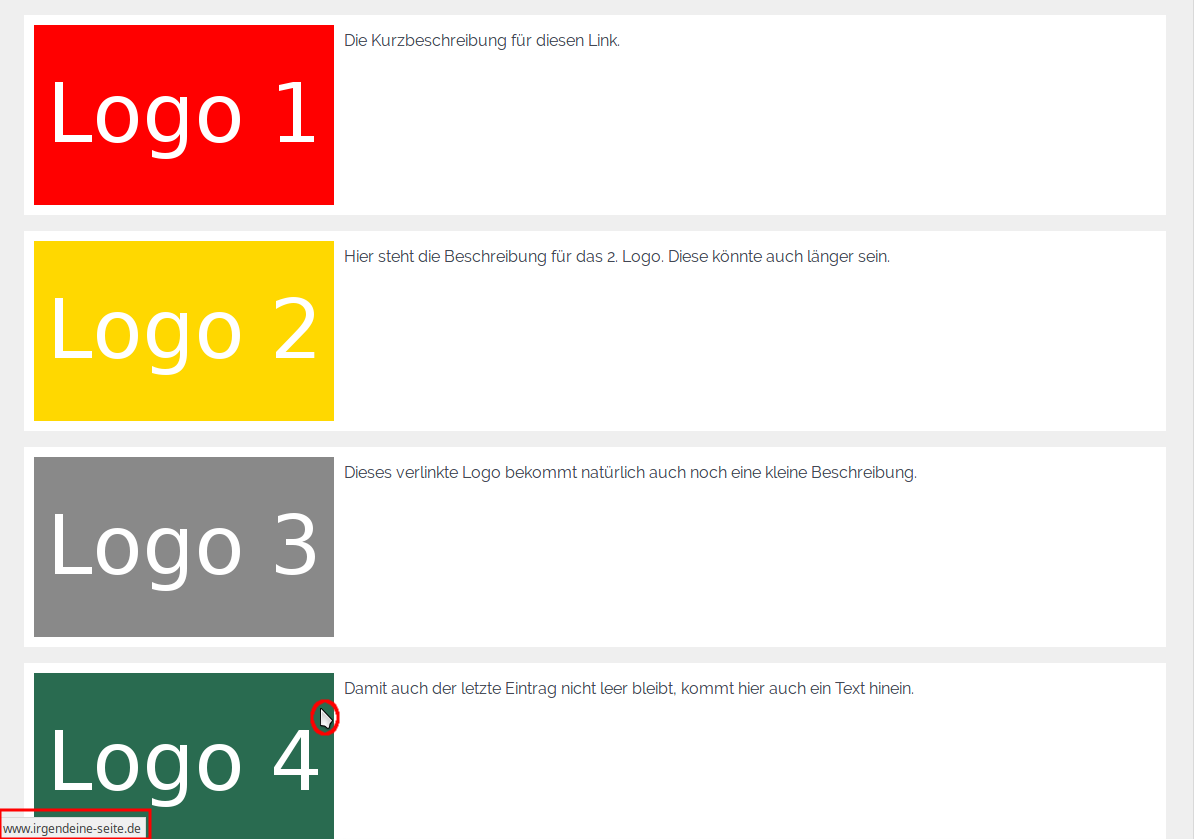
Für dieses Beispiel wurde ein kleine Linkliste angelegt, für die man im Backend neue Einträge erstellen kann. Im Frontend werden die Einträge nun bereits mit Logo und einem Beschreibungstext ausgegeben.
Das Logo soll nun jeweils zu der Website verlinkt sein, die in dem Eintrag in dem Textfeld für die URL angegeben wurde.
Kurzüberblick zur Eintragserstellung
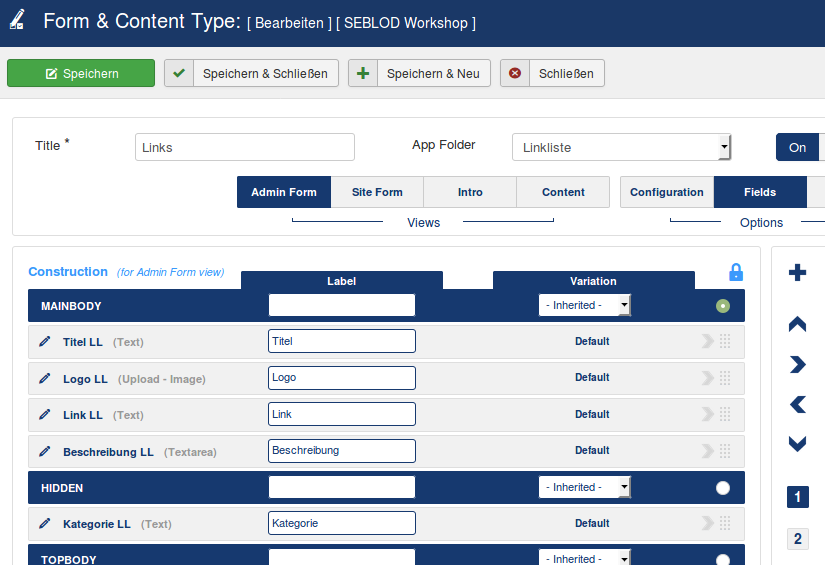
Hier sehen Sie den Form & Content Type der kleinen Linkliste.

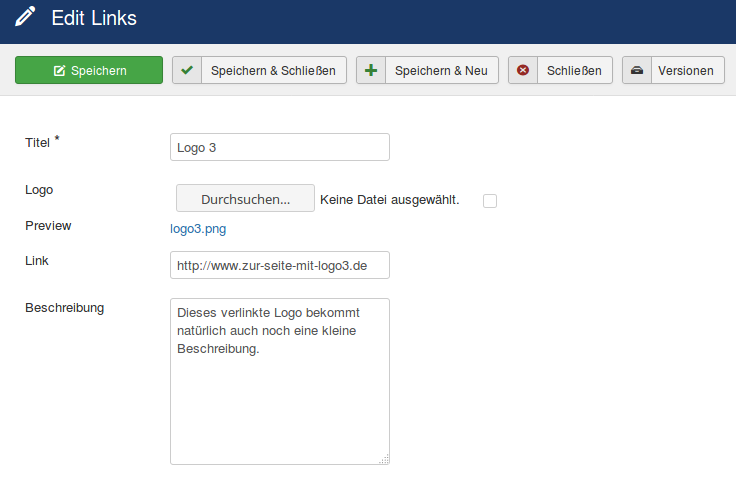
Anschließend wurden im Backend vier Beispieleinträge erstellt.

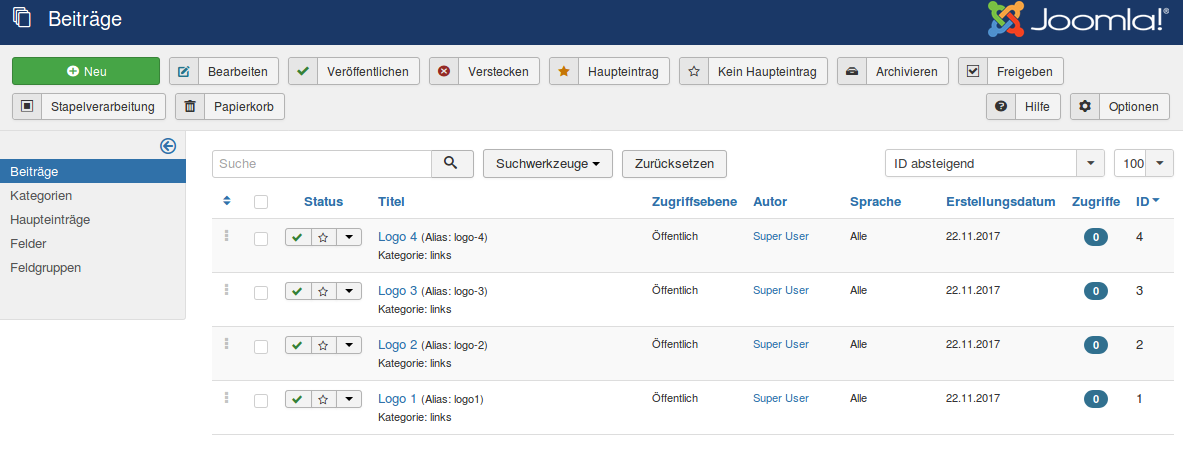
Hier sehen Sie die vier fertigen Beispieleinträge im Joomla-Menü „Beiträge“.

Custom Link Plugin im List & Search Type einsetzen
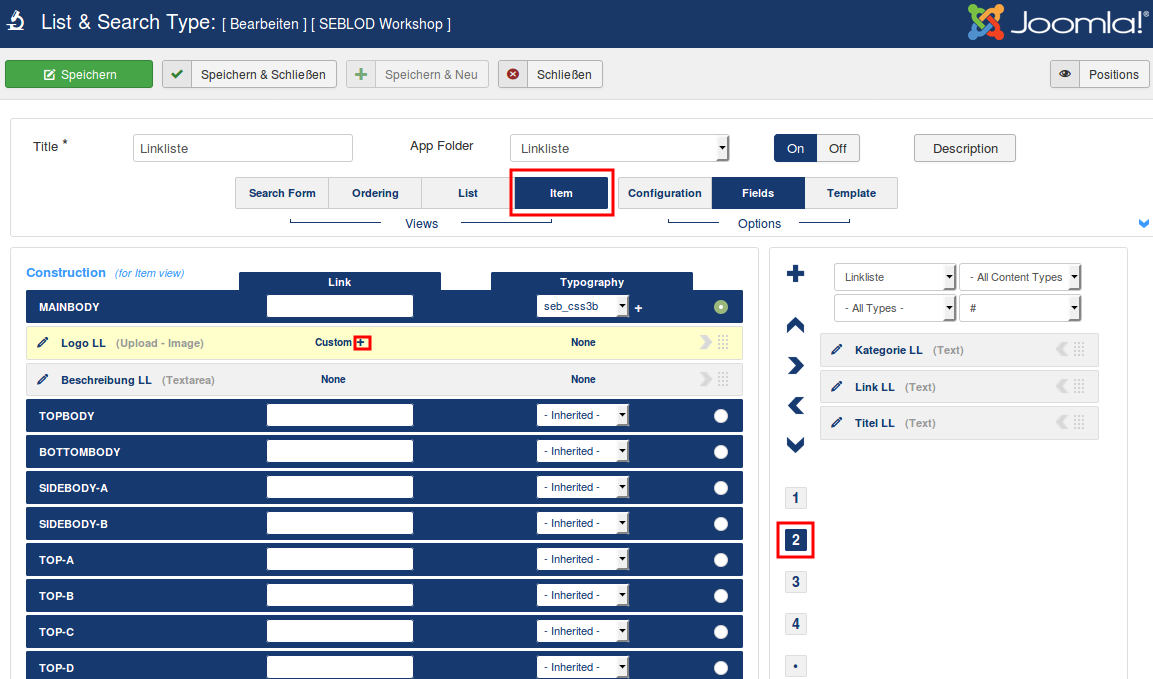
Nachdem Sie das Custom Link Plugin installiert haben, begeben Sie sich nun auf Ihren List & Search Type und gehen Sie auf den Reiter „Item“ und wählen rechtes neben den Seblod Template Positionen die Nummer [2]. Klicken Sie nun bei den Template Positionen in der Spalte „Link“ hinter Ihrem gewünschten Feld (hier das Image Feld „Logo LL“) auf „None“ und wählen Sie „Custom“. Klicken Sie nun auf das Pluszeichen hinter „Custom“.

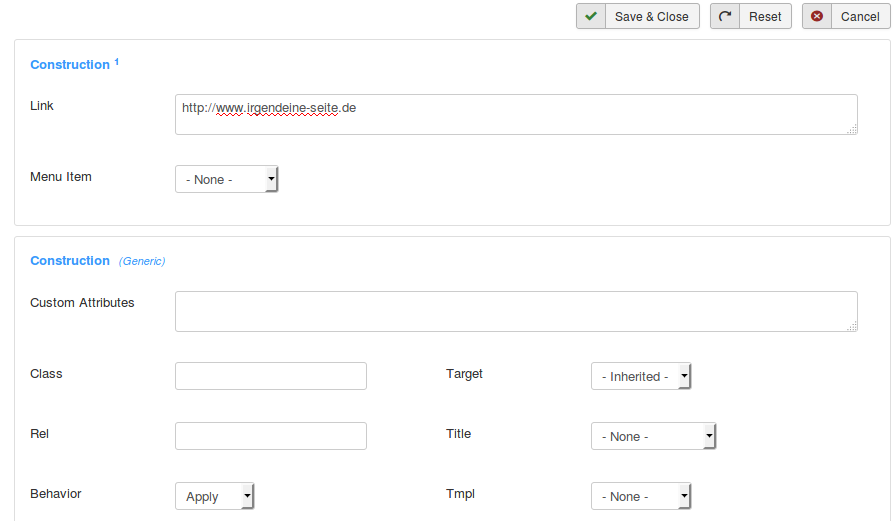
Nun erscheinen die Einstellungen des Custom Field Plugins.
So funktioniert das Custom Field Plugin
Im Prinzip geben Sie bei „Link“ die URL ein, die Sie wünschen und stellen alle anderen unten stehenden Eigenschaften für den Link Ihren Bedürfnissen nach ein.

Bei der Auflistung der Einträge schaut das Plugin für jeden Beitrag in das eben ausgefüllte Link Feld und setzt den gefundenen Link auf das Bild. Das Plugin gibt in diesem Fall dann in jedem Eintrag, also hier für Logo 1 – Logo 4, diesen Link aus. Der Link wäre so also überall identisch.

So nutzen Sie das Custom Link Plugin für dynamische Links
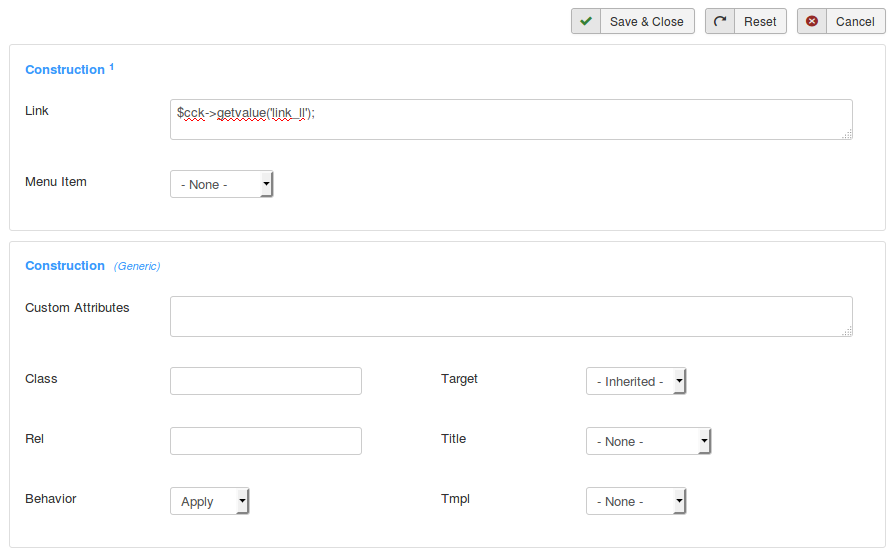
Um das Plugin dazu zu bewegen, für jeden Eintrag einen anderen bzw. den gewünschten Link auszugeben, müssen Sie eine Variable anstelle einer URL eingeben.
Die von Seblod vorgegebene Variable holt nun bei jeder Abfrage den Wert aus dem angegebenen Feld. Dieser Wert ersetzt sozusagen jeweils diesen Code, wenn man so will.
Geben Sie dazu „$cck->getvalue('feldname_ihres_linkfeldes');“ ein, in diesem Fall ist der Feldname „link_ll“. Man kann so im übrigen statt dem Wert (value) auch andere Informationen zu einem Feld holen, beispielsweise das Label etc., an dieser Stelle macht das aber keinen Sinn.
Der Wert des Feldes „link_ll“ unterscheidet sich von Eintrag zu Eintrag und beinhaltet in diesem Fall jeweils eine andere URL.

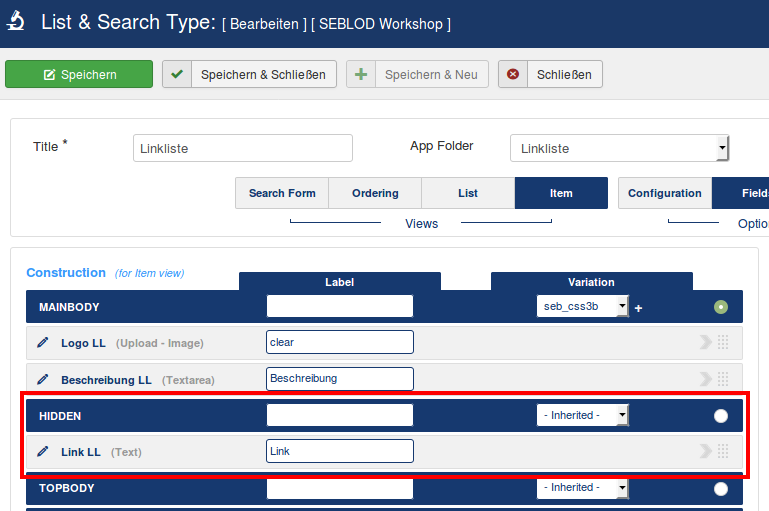
Damit Seblod über das Custom Link Plugin auf den Wert des Textfeldes mit dem Link zugreifen kann, muss sich dieses zwingend auf einer Seblod Template Position befinden. Schieben Sie das Feld am besten auf die Hidden Position.

Wie Sie sehen, zeigt das „Logo 3“ nun auf die im Eintrag eingetragene URL. Die anderen Einträge zeigen nun auch auf die jeweils angegebenen URLs.