Förmliche dynamische statt allgemeine Anrede
Man kann natürlich eine allgemeine Anrede, wie „Hallo“ oder „Guten Tag“ benutzen, um seinen Nutzer anzusprechen. Manchmal eignet sich jedoch, eine förmliche Anrede, wie „Sehr geehrter Herr ...“ oder „Sehr geehrte Frau ...“ besser. Unschön ist es aber, wenn man als Nutzer „Sehr geehrte/r Frau/Herr ...“ zu lesen bekommt.
Bei Seblod können Sie mit „Conditional States“ nachhelfen und so das gewünschte Ergebnis mit Hilfe eines extra Feldes erreichen.
In der vorangegangenen Anleitung, die die Erstellung eines Kontaktformulars zeigt, wurde lediglich „Hallo“ als Anrede verwendet. Diese Anleitung soll eine Ergänzung dazu sein und baut somit darauf auf. In dem nachfolgenden Beispiel wird die E-Mail also in einem Kontaktformular angepasst.
Schritt 1: Form & Content Type öffnen
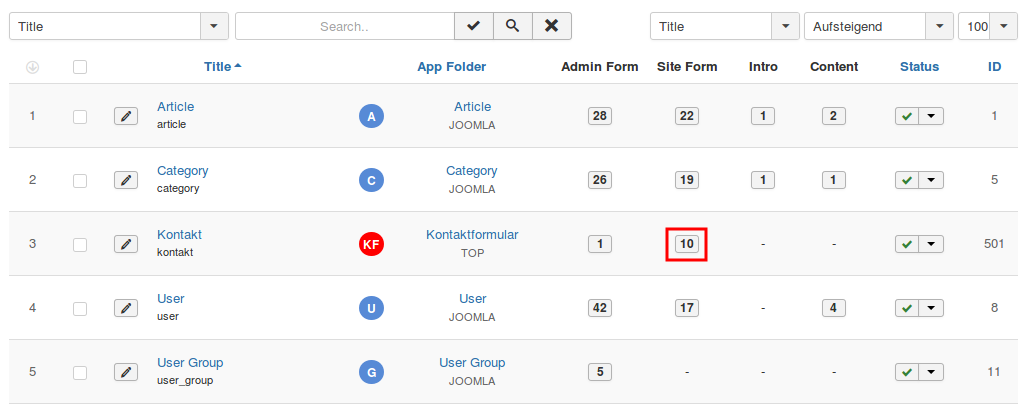
Begeben Sie sich als erstes auf den von Seblod eingerichteten Menüpunkt „Construction“ im Joomla Menü und wählen dort den Punkt „Form & Content Types“.
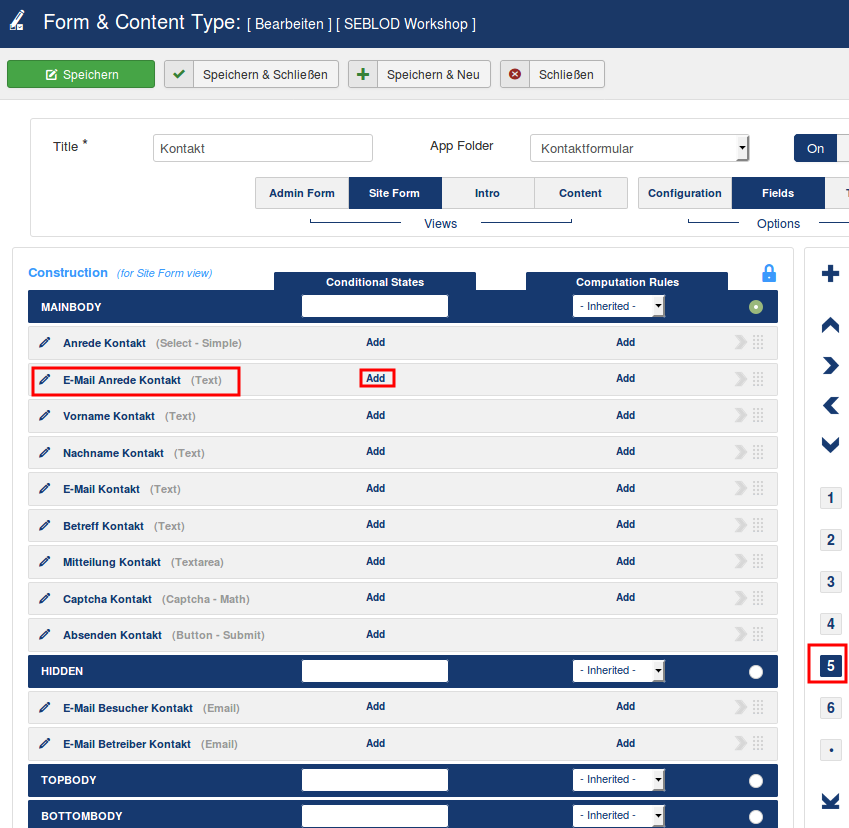
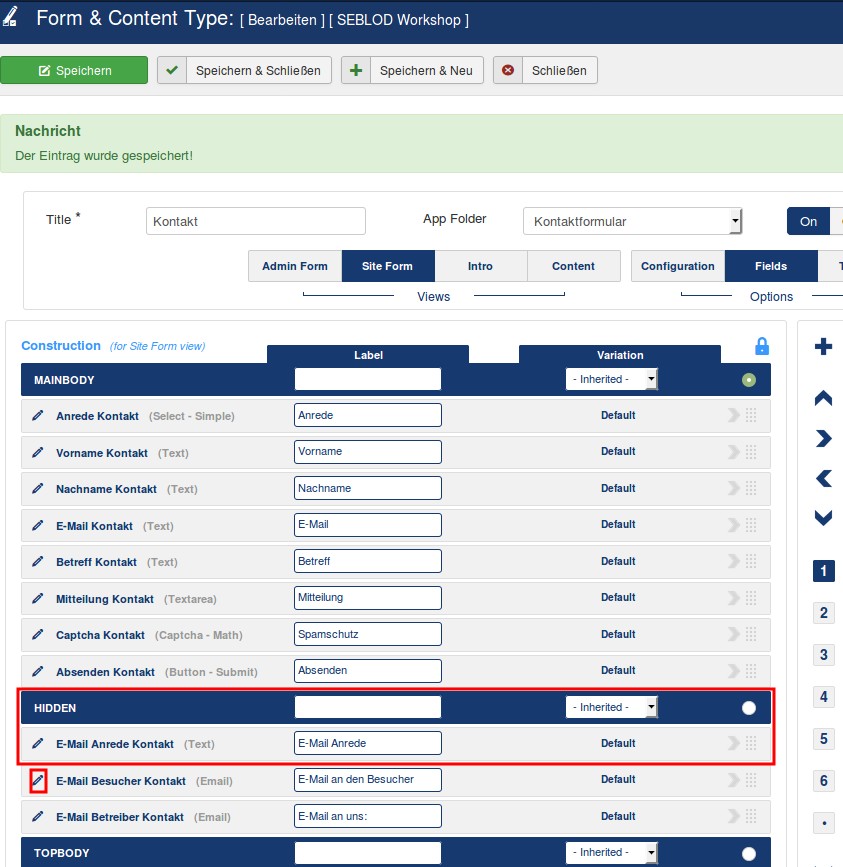
Öffnen Sie nun die „Site Form“ von Ihrem Form & Content Type, im Beispiel ist dies nun „Kontakt“.

Schritt 2: Zusatzfeld für die Anrede in der E-Mail erstellen
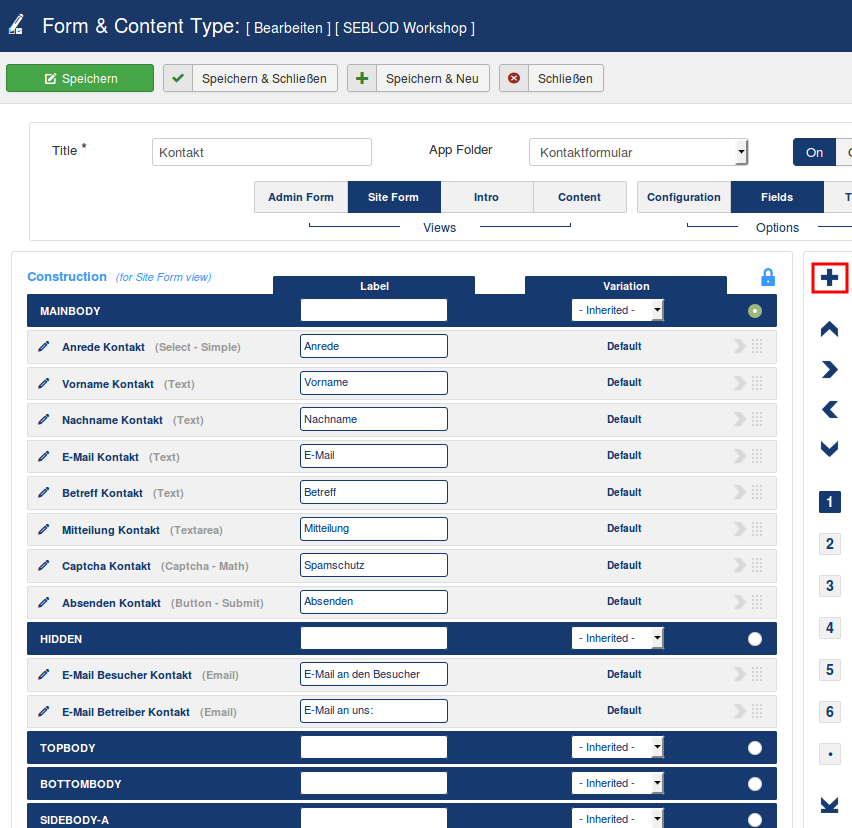
Anschließend klicken Sie auf das große Plus-Zeichen auf der rechten Seite, um ein neues Feld zu erstellen.

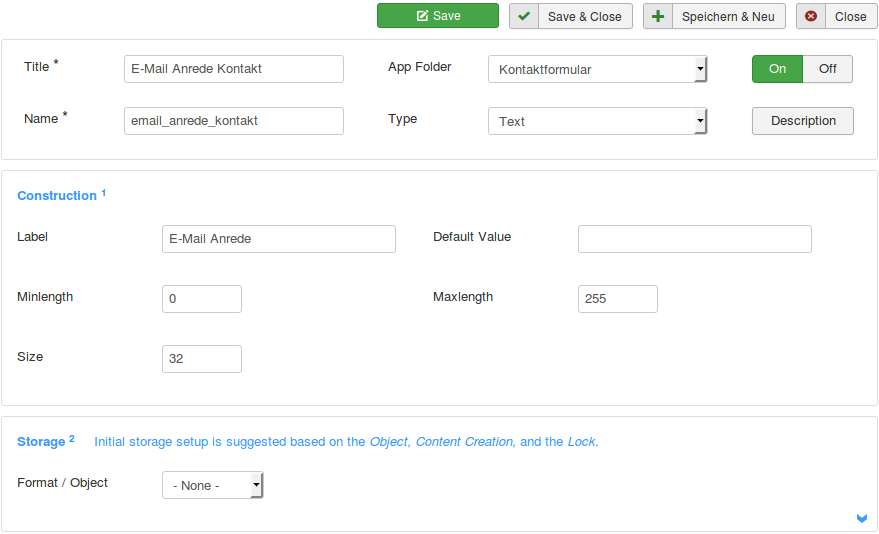
Erstellen Sie nun ein einfaches Textfeld. Benennen Sie das Feld nach Ihren Vorstellungen und wählen Sie bei „Storage“ „None“ aus, damit das Feld nicht in der Datenbank gespeichert wird. Klicken Sie anschließend auf „Save & Close“.

Im Beispiel wurde das neue Feld nun unter das Feld „Anrede Kontakt“ geschoben, um die Funktion später verdeutlichen zu können.
Schritt 3: Conditional States hinzufügen
Um die Bedingungen hinzuzufügen, klicken Sie zuerst auf die [5], diese befindet sich auf der rechten Seite neben den Seblod Template Positionen. Wählen Sie nun „Add“ um bei dem neuen Feld (hier „E-Mail Anrede Kontakt“) die Bedingungen hinzuzufügen.
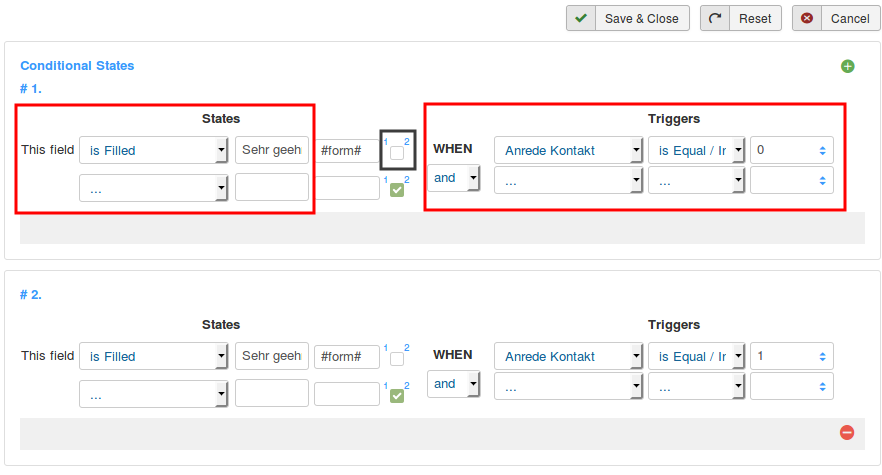
Nun erscheint das Fenster um die Bedingungen festzulegen. Sie benötigen in diesem Fall zwei Bedingungen, klicken Sie rechts oben auf das kleine grüne „Plus-Zeichen“ um eine zweite Bedingung hinzuzufügen.

Im Grunde stellt diese Maske hier eine bzw. mehrere Wenn-Funktionen bereit, die man bei Bedarf mit und- sowie oder-Funktionen erweitern kann.
Auf der linken Seite (linke rote Markierung) stellen Sie ein, was passieren soll, wenn die Bedingung bzw. die Bedingungen auf der rechten Seite (rechte rote Markierung) zutreffen. Die kleine Checkbox (schwarze Markierung in der Mitte) ist sozusagen soetwas wie ein fester „Sonst-Teil“ dieser Wenn-Funktion und gibt an, ob das Gegenteil von der Auswahl auf der linken Seite passieren soll, wenn die Bedingung (rechts) nicht zutrifft oder ob nichts passiert (ausgecheckt).
In diesem Fall stellen Sie in der linken Markierung die Auswahl auf „is Filled“ und schreiben in das Feld rechts daneben „Sehr geehrter“ um das Feld bei zutreffender Bedingung (rechte Seite) mit den Wörtern „Sehr geehrter“ automatisch auszufüllen.
Wählen Sie nun auf der rechten Seite die Bedingung aus, in welchem Fall Seblod „Sehr geehrter“ in das neue Textfeld schreiben soll. Da Sie erreichen wollen, dass der Nutzer dies später mit der Wahl, seiner Anrede (Herr oder Frau) indirekt selbst einstellt, wählen Sie nun das Feld für die Anrede (hier „Anrede Kontakt“) aus. Wählen Sie daneben nun „is Equal / In“ aus um zu sagen „ist gleich“, im nächsten Feld gehen Sie auf die kleinen blauen Pfeile und wählen die Option „Herr“ aus. In diesem Fall steht dort eine „0“, weil zuvor in der Auswahlliste im Feld „Anrede Kontakt“ festgelegt wurde, dass „Herr“ = „0“ und „Frau“ = „1“ ist. Wenn Sie dies ebenso konfiguriert haben, können Sie statt der Auswahl hier direkt eine „0“ eintragen und erreichen das selbe Ergebnis.
Damit alles ordnungsgemäß funktioniert, müssen Sie die kleine Checkbox in der Mitte auschecken.
Das gleiche müssen Sie nun für die Frau in der nächsten Bedingung darunter wiederholen. Geben Sie dort statt „Sehr geehrter“ „Sehr geehrte“ ein und am Ende wählen Sie „Frau“ statt „Herr“. Vergessen Sie auch hier nicht den Haken in der Mitte zu entfernen.
Einmal übersetzt, von links nach rechts:
Bedingung 1: Dieses Feld (E-Mail Anrede Kontakt) wird ausgefüllt mit „Sehr geehrter“, wenn im Feld „Anrede Kontakt“ eine „0“ steht, also „Herr“.
Bedingung 2: Dieses Feld (E-Mail Anrede Kontakt) wird ausgefüllt mit „Sehr geehrte“, wenn im Feld „Anrede Kontakt“ eine „1“ steht, also „Frau“.
Ansonsten passiert nichts.

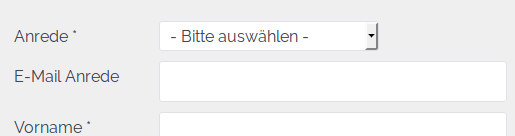
Im Frontend sehen Sie nun vorerst das neue Feld „E-Mail Anrede“, welches zu Beginn leer ist.

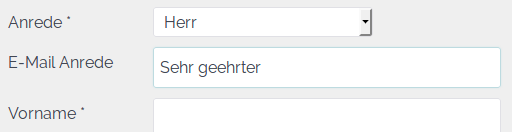
Wählen Sie nun „Herr“ als Anrede aus, wird wie gewünscht im Feld „E-Mail Anrede“ „Sehr geehrter“ ausgegeben.

Wählen Sie „Frau“ aus, wird „Sehr geehrte“ ausgegeben.

Wenn Sie nun wieder auf „Bitte auswählen“ zurück wechseln, bleibt der letzte gewählte Wert in dem Feld „E-Mail Anrede“ stehen. Dies ist kein Fehler, denn Sie haben keine Bedingung für diesen Fall festgelegt, daher ändert Seblod hier auch nichts. Das macht zumindest in diesem Beispiel nichts, da das Feld „Anrede“ ohnehin ein Pflichtfeld ist und somit ausgewählt werden muss.

Damit der Nutzer mit diesem Feld nicht in Kontakt gerät, schieben Sie es einfach in den „Hidden-Bereich“ des Seblod Templates.

Um die neue förmliche Anrede in die Besucher E-Mail einzubinden, öffnen Sie das E-Mail Feld nun mit einem Klick auf den Bleistift vor Ihrem E-Mail Feld, in diesem Fall „E-Mail Besucher Kontakt“.
Schritt 4: Besucher E-Mail anpassen und dynamische Anrede einpflegen
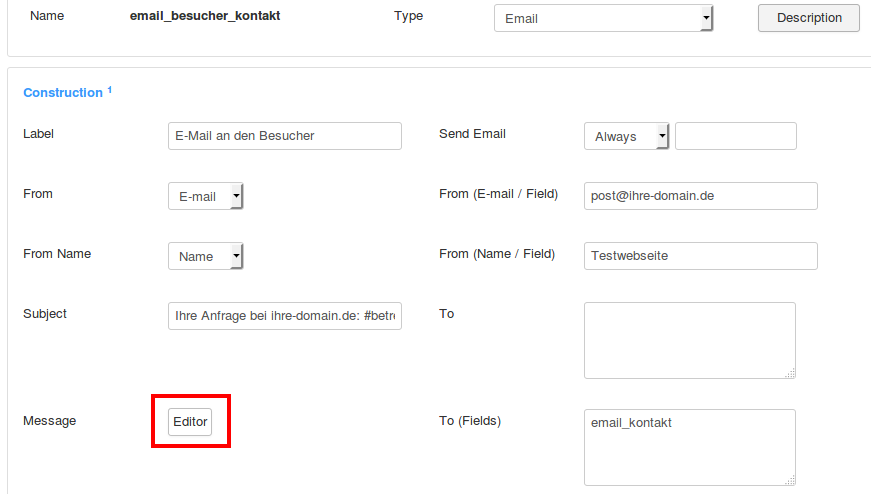
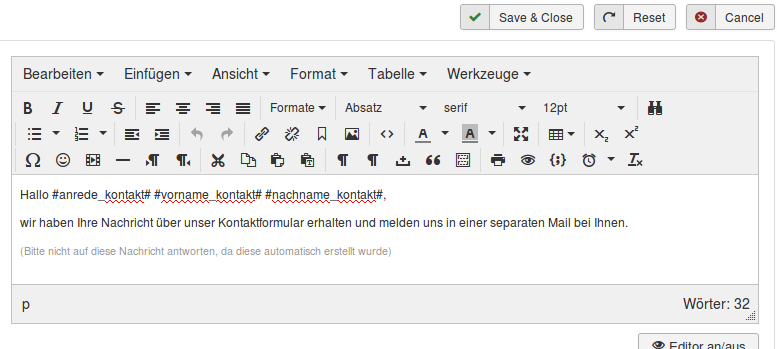
Nachdem sich die Maske von Ihrem E-Mailfeld geöffnet hat, klicken Sie auf den Button „Editor“.

Nun erscheint der Editor mit dem bisher bestehenden Inhalt.

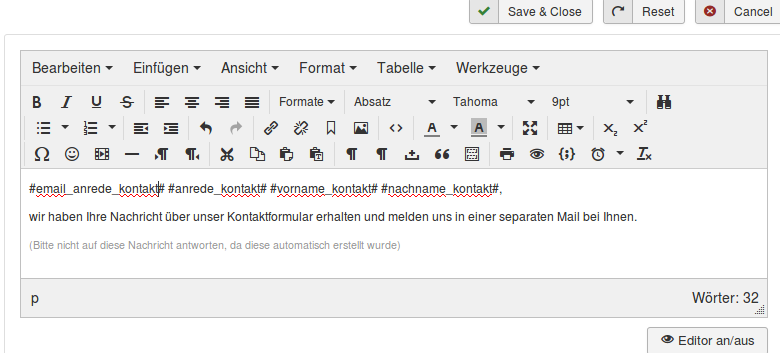
In diesem Fall wurde nun die simple Anrede „Hallo“ durch das neue Feld mit der dynamischen Anrede (hier #email_anrede_kontakt#) ersetzt. Speichern Sie nun nach Ihrer Änderung alle Masken.

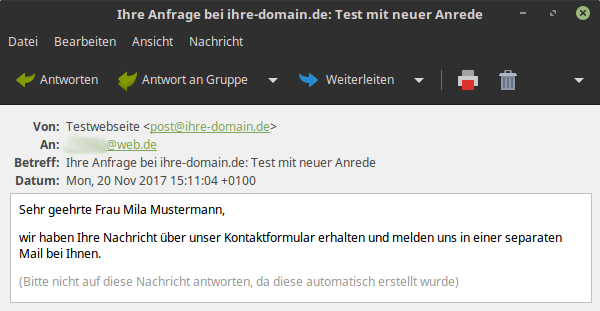
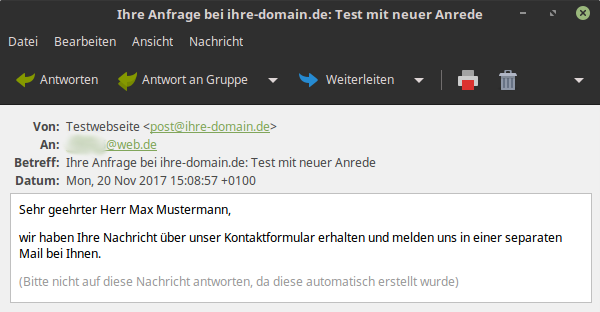
Das Ergebnis
Wenn der Besucher nun das Kontaktformular ausfüllt wird er in der Bestätigungsmail individuell angesprochen.

Wie man sehen kann, wird bei der Auswahl von „Herr“ nun „Sehr geehrter“ verwendet und bei der Auswahl von „Frau“ nun „Sehr geehrte“.